搭建自己的博客平台-Typecho平台搭建
快速搭建 Typecho 博客平台指南
要快速搭建一个博客平台其实并不难。借助腾讯云的轻量应用服务器,可以轻松部署 Typecho 博客平台。只需购买轻量应用服务器后选择 Typecho 网站模板,即可实现一键安装的体验。轻量云服务预配置了 LAMP 或 LNMP 环境,让我们不必手动设置服务器环境,十分适合快速启动和试用。

在轻量云环境中快速搭建好博客平台后,我们可以简单浏览页面风格及系统配置,以确认是否符合需求。至此,一个可用的私有化部署的博客平台已经搭建完成。
但这只是开始……
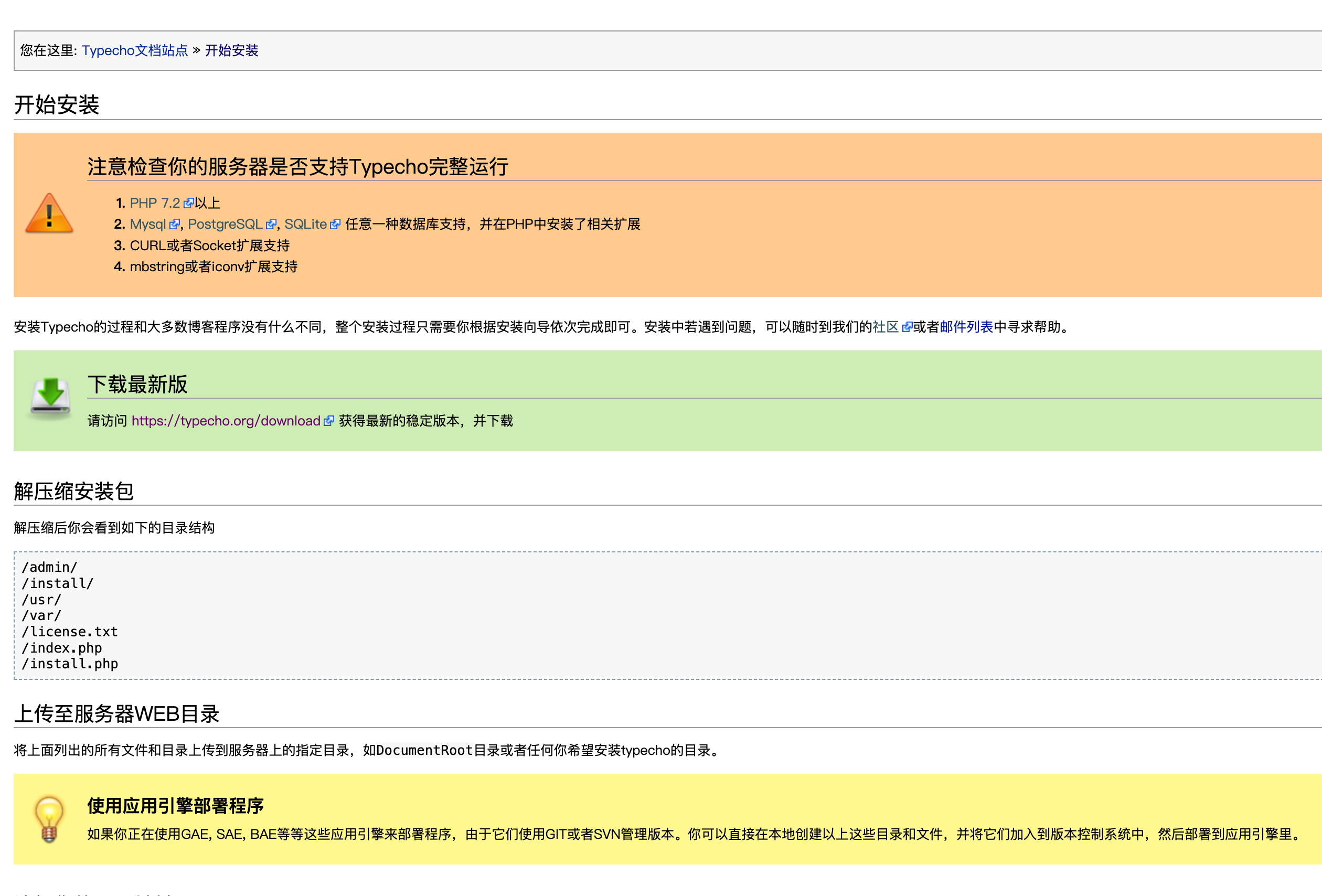
使用轻量云服务搭建博客固然简便快捷,尤其对小白用户来说,仅需几步点击即可轻松完成配置。然而,作为开发者,我希望更深入了解 Typecho 的底层架构和安装过程。因此,我登录到已部署的博客服务器,准备研究这款应用的安装路径。同时,查阅了 Typecho 官方安装指南,希望进一步理解 Typecho 的构成与部署需求。

根据文档,Typecho 的依赖环境包括以下几个主要组件:
- PHP 7.2及以上版本(如果使用 PHP 8,建议确保 Typecho 版本支持兼容)。
- 数据库支持:MySQL、PostgreSQL、SQLite 其中任意一种(需在 PHP 中安装相关扩展)。
- CURL 或者 Socket 扩展。
- mbstring 或者 iconv 扩展。
在检查云服务器配置时,发现已预装以下组件:

- PHP:世界上最受欢迎的后端开发语言
- MariaDB:兼容 MySQL 的数据库替代方案
- Nginx:用于安装 Typecho 平台,并且 腾讯云支持一键配置 HTTPS 证书
这些程序被安装在用户目录下的 softwares 文件夹中,便于管理。
手动部署 Typecho
接下来,我需要下载安装包,并将文件上传至服务器的 Web 目录。这时可能会遇到一些常见问题,比如:
什么是 Web 目录?
- 服务器 Web 目录是专为 Web 应用配置的根目录,一般情况下在 Ubuntu 系统中,路径为
/var/www/html。这里是放置 Web 应用代码的默认位置,可以通过 Nginx 或 Apache 等 Web 服务器访问。
- 服务器 Web 目录是专为 Web 应用配置的根目录,一般情况下在 Ubuntu 系统中,路径为
GAE/SAE/BAE/ACE 是什么?
- GAE(Google App Engine)、SAE(新浪应用引擎)、BAE(百度应用引擎)、ACE(阿里云应用引擎)是几大厂商提供的 PaaS 平台,为 Web 应用提供预配置的运行环境,也适合快速部署 Typecho 等应用(目前阿里云上我已经找不到该服务了)。
Docker 部署 Typecho
为什么使用Docker
为了更灵活地管理应用,我决定使用 Docker 部署。首先,从 DockerHub 中搜索 php 基础镜像:Docker PHP。常见的镜像版本包括:
php-cliphp-fpmphp-apachephp-alpine
我的需求是基于 php-fpm 或 php-apache 镜像来部署 Typecho。如果追求更简单的流程,直接选择 php-apache 作为基础镜像,并挂载 /var/www/html 目录,即可快速运行 Typecho。但是为了更高的性能,我选择了 php-fpm,这样需要引入 Nginx 来处理静态资源并对接 FastCGI 协议。
使用 Nginx 和 php-fpm 协同工作
接下来,我决定将所有服务整合至 php-fpm,并前置 Nginx 以对接 FastCGI 服务。然而,经过多次测试后,我发现单独使用 php-fpm 无法直接访问应用静态资源,必须配合 Nginx 才能正常工作。因此,我在 php-fpm 镜像中安装了 Nginx,以实现完整的 PHP Web 应用环境。
在 Docker 中,推荐将 Nginx 和 php-fpm 放在不同容器中。这种做法能够实现模块化管理,便于维护和扩展。通过 Docker Compose 管理这两个容器时,可以让 Nginx 处理静态资源请求,并将动态请求反向代理到 php-fpm 容器,从而既保持了良好的性能,又确保了环境的稳定性。尽管可以将 Nginx 安装在 php-fpm 镜像中以形成单一容器,但这种方法并不符合容器化的最佳实践。我选择将 Nginx 与 php-fpm 整合的原因在于,虽然 Nginx 可以被分离,但将 Web 应用的根目录配置到 php-fpm 所在的根目录上会导致两者共用同一个目录。这限制了 Nginx 的用途,因此我决定单独安装一个 Nginx,专门用于支持 Typecho 的运行。
Dockerfile
# 使用更新的 PHP 基础镜像
FROM php:7.4-fpm
# 更新包管理器并安装依赖
RUN apt-get update && apt-get install -y --no-install-recommends \
libpq-dev \
zlib1g-dev \
libzip-dev \
zip \
unzip \
nginx \
&& docker-php-ext-install pdo pdo_pgsql pdo_mysql mysqli pgsql zip \
&& apt-get clean && rm -rf /var/lib/apt/lists/*
COPY ./nginx.conf /etc/nginx/nginx.conf
EXPOSE 80
CMD service nginx start && php-fpmnginx.conf
user www-data;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_tokens off;
server_name _;
root /var/www/html;
index index.php;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php$1 last;
}
location ~ .*\.php(\/.*)*$ {
include fastcgi.conf;
fastcgi_pass 127.0.0.1:9000;
}
# 禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md) {
return 404;
}
}
}常见问题与解决方案
- Docker 桥接网络的 DNS 问题
使用腾讯云轻量应用服务器的界面管理 Docker 服务时,发现页面创建容器无法直接配置网络。默认的桥接网络在 DNS 解析方面存在局限性,导致容器之间无法通过容器名进行互相访问。根据 Docker 官方文档,默认桥接网络的功能有限,不适合复杂场景。
解决方法:使用 Docker Compose 定义一个自定义的桥接网络,自定义网络不仅支持容器名解析,还能提供更灵活的网络管理。 - PHP 基础镜像选择问题
最初尝试使用php:7.4-fpm配合 Nginx 部署服务,但在实际运行中,发现评论功能无法正常使用。经排查,问题可能与 Nginx 的 FastCGI 配置有关。为了规避此类潜在问题,改用了php:7.4-apache镜像,利用其内置的 Apache Web 服务器简化配置流程,同时在 Dockerfile 中增加对多种数据库扩展的支持,以满足 Typecho 的运行需求。
Nginx-dmz 配置
Nginx 在 nginx-dmz 容器中负责将请求代理到 php-apache 容器,并支持 HTTP 和 HTTPS。以下是完整的 Nginx 配置示例。
HTTP 配置文件:default.conf
用于处理未加密的 HTTP 流量,将其代理至 php-apache 容器或重定向到 HTTPS。
server {
listen 80;
# 指定域名(或使用通配符 `_` 匹配所有)
server_name example.com;
# 将所有请求代理到 typecho 容器
location / {
proxy_pass http://typecho:80; # 代理到 typecho 服务
# 传递请求头和用户信息
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
# 支持 WebSocket 等长连接
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}HTTPS 配置文件: default.conf
参考资料
server {
# 自动将 HTTP 请求重定向到 HTTPS
listen 80;
server_name example.com;
return 301 https://$host$request_uri;
}
server {
# 配置 HTTPS
listen 443 ssl;
server_name www.example.com example.com;
# 指定 SSL 证书和密钥路径
ssl_certificate /etc/nginx/cert/example.crt;
ssl_certificate_key /etc/nginx/cert/example.key;
# SSL 会话和协议配置
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 5m;
ssl_protocols TLSv1.2 TLSv1.3;
# 加密套件和优先级配置
ssl_ciphers 'ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:!aNULL:!MD5:!RC4';
ssl_prefer_server_ciphers on;
# 启用 HSTS(仅在 HTTPS 完全启用后使用)
add_header Strict-Transport-Security "max-age=63072000; includeSubDomains; preload" always;
# 将请求代理到 typecho 容器
location / {
proxy_pass http://typecho:80; # 代理到 typecho 服务
# 传递请求头和用户信息
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
# 支持 WebSocket 等长连接
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}部署完成后,请确认证书路径及域名配置正确,然后通过 docker-compose 启动服务,验证 HTTP 和 HTTPS 的功能是否正常工作。使用 Docker Compose 构建服务
以下是优化后的 docker-compose.yml 配置,其中包含了 Nginx、PHP-Apache 和 PostgreSQL 服务,脱敏后的配置内容如下:
version: '3.9'
services:
nginx-dmz:
image: nginx:latest
container_name: nginx-dmz
restart: always
ports:
- "80:80"
- "443:443"
volumes:
- ./nginx/logs:/var/log/nginx:rw # 日志目录挂载
- ./nginx/cert:/etc/nginx/cert:ro # 证书目录挂载
- ./nginx/nginx.conf:/etc/nginx/nginx.conf:ro # 主配置文件只读挂载
- ./nginx/conf.d:/etc/nginx/conf.d:rw # 其他配置文件目录挂载
depends_on:
- typecho
- db
networks:
- app-network
healthcheck:
test: ["CMD", "curl", "-f", "http://localhost"]
interval: 10s
timeout: 5s
retries: 3
start_period: 30s
typecho:
image: php:7.4-apache
container_name: typecho
restart: always
volumes:
- ./typecho:/var/www/html:rw # 挂载 Typecho 应用目录
networks:
- app-network
healthcheck:
test: ["CMD", "curl", "-f", "http://localhost"]
interval: 10s
timeout: 3s
retries: 3
start_period: 30s
db:
image: postgres:15-alpine
container_name: postgres-db
restart: always
environment:
POSTGRES_USER: ${PGUSER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
PGDATA: /var/lib/postgresql/data/pgdata # 固定数据库数据路径
command:
- postgres
- -c
- max_connections=${POSTGRES_MAX_CONNECTIONS}
- -c
- shared_buffers=${POSTGRES_SHARED_BUFFERS}
- -c
- work_mem=${POSTGRES_WORK_MEM}
- -c
- maintenance_work_mem=${POSTGRES_MAINTENANCE_WORK_MEM}
- -c
- effective_cache_size=${POSTGRES_EFFECTIVE_CACHE_SIZE}
volumes:
- ./postgres/data:/var/lib/postgresql/data:rw # 数据卷持久化存储
networks:
- app-network
healthcheck:
test: ["CMD", "pg_isready", "-U", "${PGUSER}"]
interval: 10s
timeout: 5s
retries: 5
networks:
app-network:
driver: bridge # 使用自定义 bridge 网络以下是优化后的博客内容片段,改进了语言流畅性、逻辑清晰性,并增强了可读性:
配置数据库
在按照上述步骤启动应用后,通过访问 80 或 443 端口,默认情况下可能仅支持 SQLite 数据库。如果需要使用 MySQL 或 PostgreSQL,需确保 PHP 环境安装了相应的数据库扩展(例如 pdo_mysql 或 pdo_pgsql)。
为支持多种数据库类型,可以通过修改 Dockerfile 来添加必要的 PHP 扩展,并重新构建镜像。以下是一个示例:
Dockerfile 示例
# 使用指定版本的 PHP 基础镜像
FROM php:7.4-apache
# 更新包管理器并安装所需依赖
RUN apt-get update && apt-get install -y --no-install-recommends \
libpq-dev \
zlib1g-dev \
libzip-dev \
zip \
unzip \
nginx \
&& docker-php-ext-install \
pdo \
pdo_pgsql \
pdo_mysql \
mysqli \
pgsql \
zip \
&& apt-get clean && rm -rf /var/lib/apt/lists/*构建镜像
使用以下命令构建自定义 PHP 镜像:
docker build -t custom-php:7.4-apache -f Dockerfile .启动数据库容器
修改自定义镜像在docker-compose中的typecho服务的镜像,并重新启动运行,然后访问 Typecho 的安装页面,完成数据库连接配置即可。
至此,Typecho 博客平台已成功搭建完成!赶快开始探索 Typecho 的更多功能吧。